まじですごいのが来ました!
インスタやTikTokのショートムービーが簡単に作れちゃうんです。
宣伝とかには持って来いです。
今回は「宣伝に持ってこいのショートムービー作成ツール」のFlexClipをご紹介します。
PearlMountain Limitedさんが作成しているツールとなります。
画像コラージュメーカー(Mac用の画像コラージュメーカー)、CollageIt for Mac(CollageIt for Mac)、パブリッシャープラス、Mac用のVideoGIFなど、詳しくはこちらをご覧ください。
FlexClipを使い、試しに1本のショートムービーを作成してみましたので、参考程度にご覧ください。
目次
FlexClipの主な内容
FlexClipはショートムービーを作成する簡単な動画作成ツールです。
料金
FlexClipさんは月額プラン/年間プランを用意されています。
月額プラン
| 無料プラン | ベーシックブラン | プラスプラン | ビジネスプラン |
| 0円/月 | 約950円/月 | 約1,700円/月 | 約3,200円/月 |
| 480p SDダウンロード | 720p HDダウンロード | 1080p FHDダウンロード | 1080p FHDダウンロード |
| 最大12のプロジェクト保存 | 最大50のプロジェクト保存 | 最大200のプロジェクト保存 | 最大1,000のプロジェクト保存 |
| ビデオの長さは最大1分まで | ビデオの長さは最大3分まで | ビデオの長さは最大10分まで | ビデオの長さは最大30分まで |
| カスタム透かしなし | カスタム透かしなし | カスタム透かしなし | |
| FlexClipイントロなし | FlexClipイントロなし | FlexClipイントロなし |
年間プラン
| 無料プラン | ベーシックブラン | プラスプラン | ビジネスプラン |
| 0円/月 | 約530円/月(420円お得) | 約840円/月(860円お得) | 約2,100円/月(1,100円お得) |
| 480p SDダウンロード | 720p HDダウンロード | 1080p FHDダウンロード | 1080p FHDダウンロード |
| 最大12のプロジェクト保存 | 最大50のプロジェクト保存 | 最大200のプロジェクト保存 | 最大1,000のプロジェクト保存 |
| ビデオの長さは最大1分まで | ビデオの長さは最大3分まで | ビデオの長さは最大10分まで | ビデオの長さは最大30分まで |
| カスタム透かしなし | カスタム透かしなし | カスタム透かしなし | |
| FlexClipイントロなし | FlexClipイントロなし | FlexClipイントロなし |

アーロン
年間プランを使うと、月々のお支払いが安く済みます。
どんな動画が作れるの?
FlexClipを使うと、以下のような動画を作成することができます。
〈ハロウィンの招待動画です〉
FlexClipを使うメリット、デメリットは以下の通り
- テンプレートが豊富
- 簡単操作で使いやすい
- 日本語対応
- ソフト不要
- 無料でも使える(制限付)
- 豊富なフォント、素材
- 料金が少し高め

アーロン
デメリットは料金が高いことだけです。それ以外はなかったです。
最初は無料プランで試しにショートムービーを作ってみて、使えるなと思ったらベーシックプランや、プラスプランに登録してみるのが良いでしょう。
実際に使ってみよう
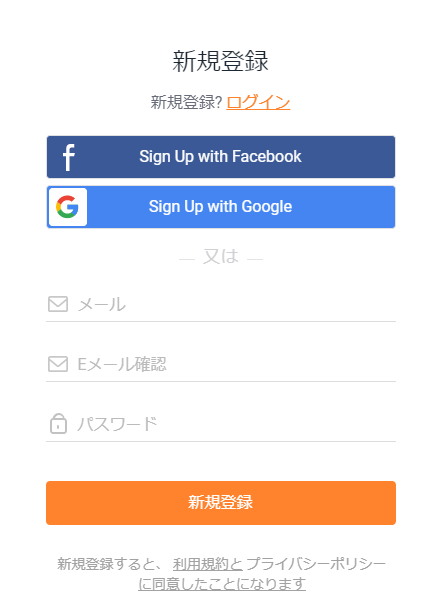
1.アカウント登録をしよう
Gmail、Facebookアカウントとメールアドレスでの登録が可能です。
FlexClip公式ページを開く
FlexClip公式ページはこちら
「新規登録」をクリック

「新規登録」をしよう

Googleアカウント、Facebook、メールアドレスからの登録が可能です。
アンケートに答えよう
新規登録が完了すると、2つのアンケートをしなければなりません。
アンケートと言っても選択式の簡単なものです。
1つ目がこちら

英語を翻訳すると、

2つ目がこちら

英語を翻訳すると、

アンケートに答え終え、登録成功というポップアップが表示されれば、登録完了です。

「Eメール確認」をクリックすると、FlexClipのホームにリダイレクトされます。(少し時間がかかるので、気長に待ちましょう。)
2.動画を作成しよう
ショートムービーを作成するには2つの方法があります。
・テンプレートから作成
・1から自分で作成
今回は、テンプレートでの作成をしたいと思います。
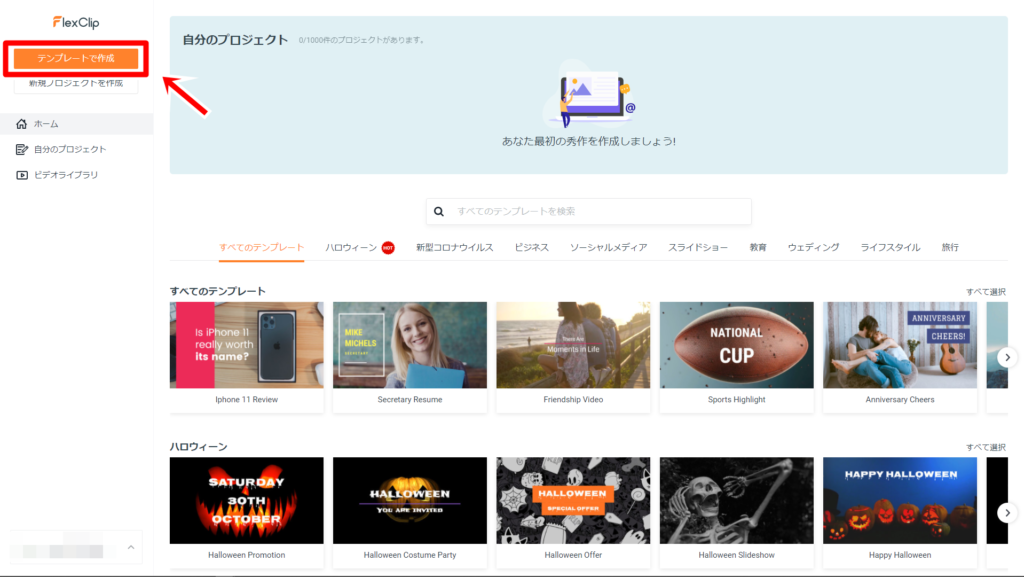
テンプレートで作成をクリック

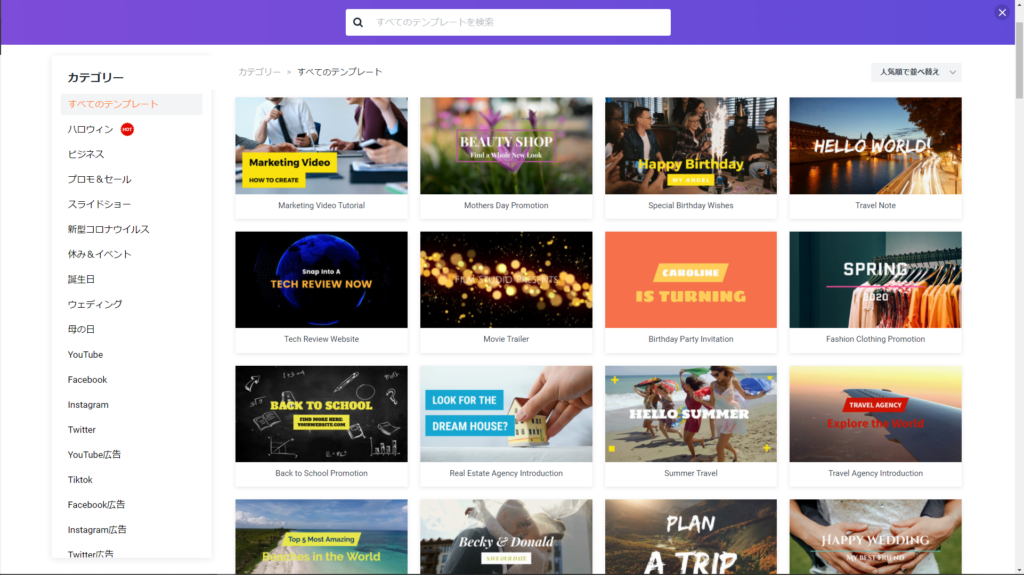
テンプレートを選ぶ
テンプレートはカテゴリごとに分けられており、左側のカテゴリから選ぶことができます。

テンプレートのデモを再生する場合は、テンプレートにカーソルを合わせ、「プレビュー」をクリックします。

編集しよう
使いたいテンプレートが決まったら、テンプレートにカーソルを合わせ、「カスタマイズ」をクリックします。

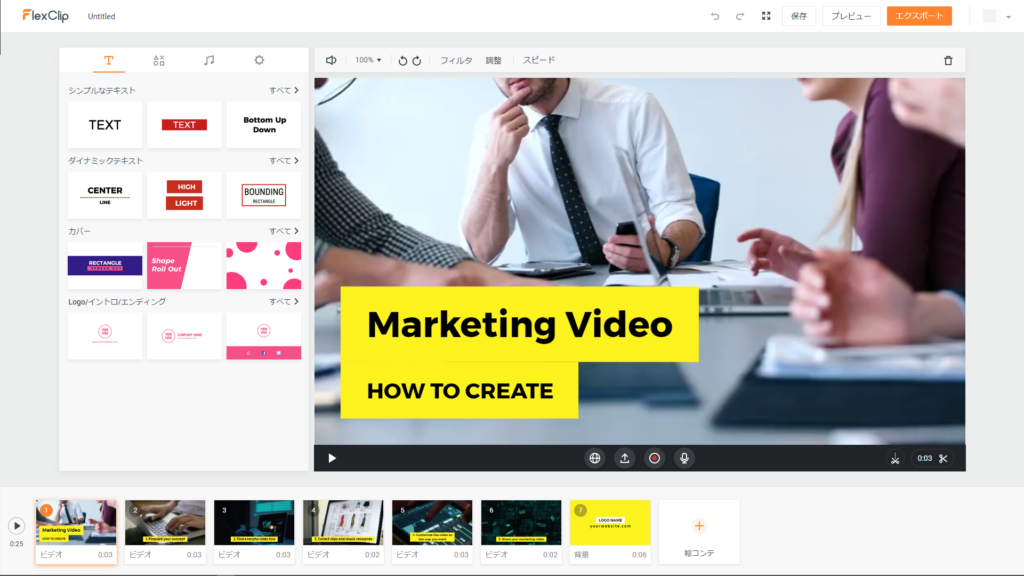
カスタマイズをクリックすると、エディターが表示されます。

エディターの使い方
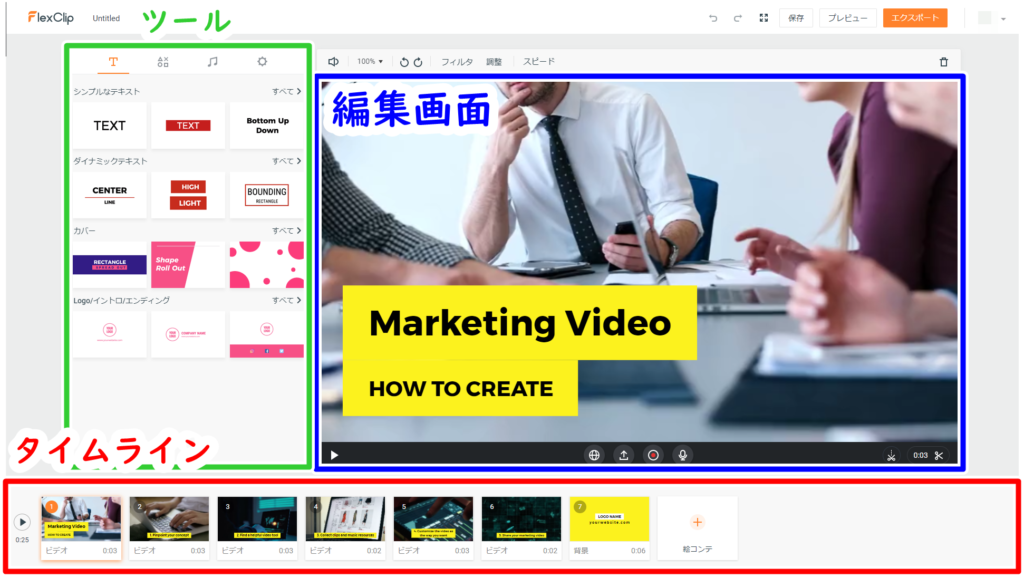
エディターの主な説明

テキストの種類や、素材、音楽の挿入などをする場所です。
どこにテキストや、素材を設置するかなどを調整することができます。
左から順に映像が進む素材となっています。
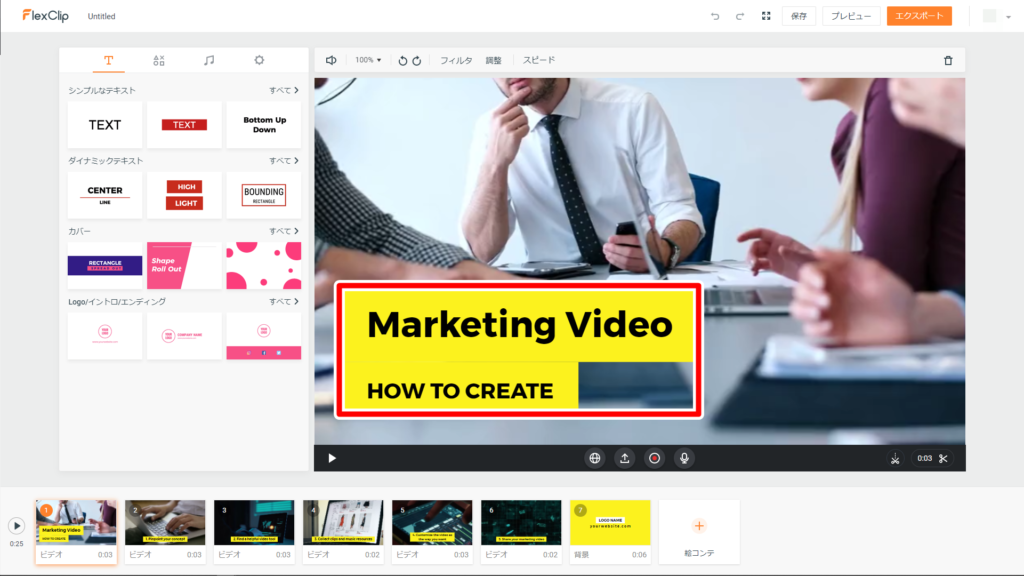
1.テキスト
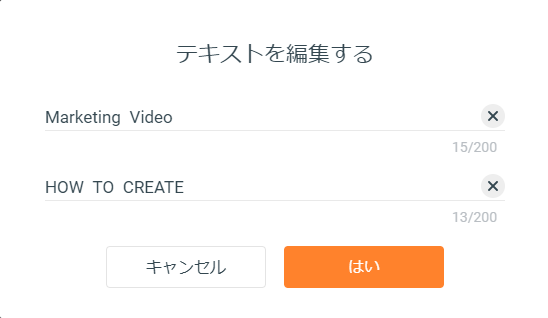
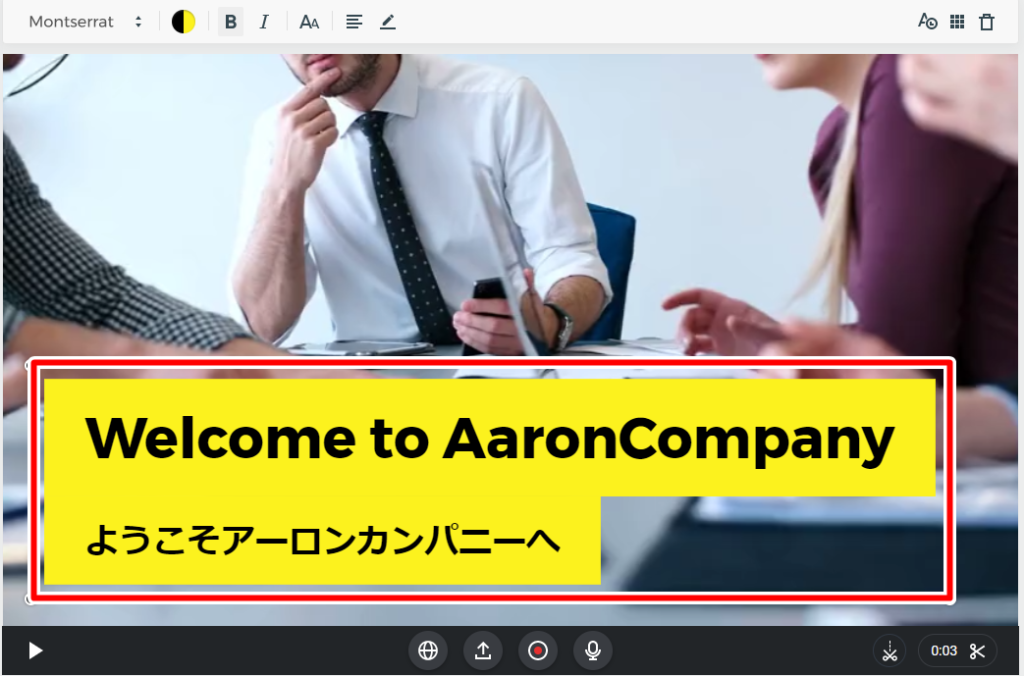
テキストを変更する場合は、映像に表示されているテキスト部分をダブルクリックします。(赤枠です)

ダブルクリックすると、テキストの編集ができます。

※日本語、英語ともに対応しています。
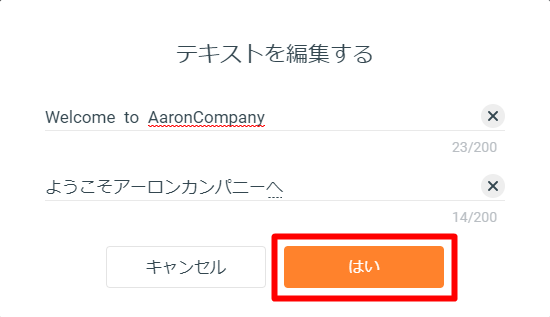
テキストを打ち込んだら、「はい」をクリックします。

反映されているかを確認しましょう。

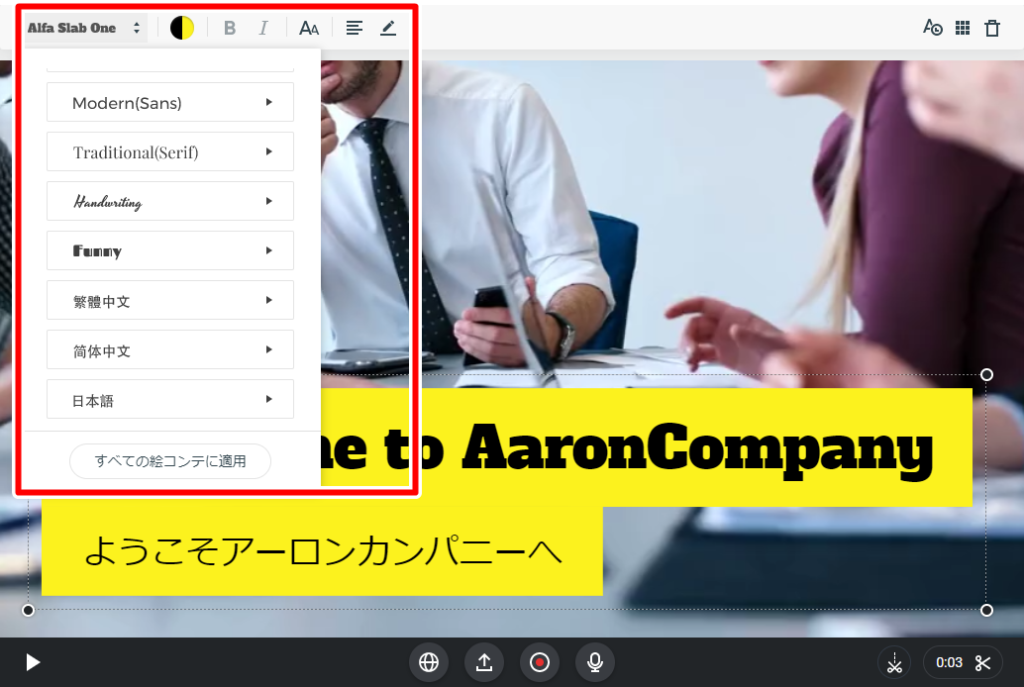
フォントなどの文字の細かな設定は編集画面の左上から変更することができます。

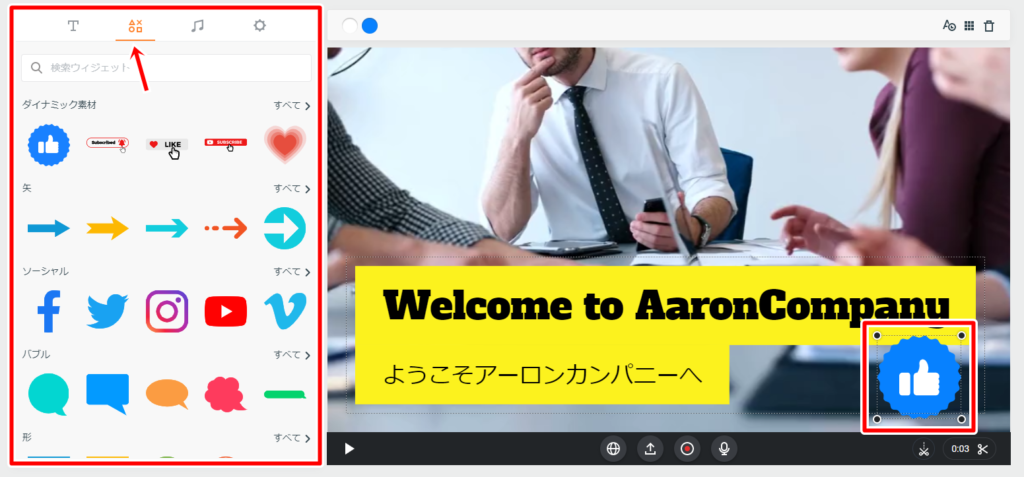
2.素材
素材を追加したい場合は、ツールの![]() から追加できます。
から追加できます。

種類が豊富なので、オリジナリティ溢れるショートムービーが作成できます。
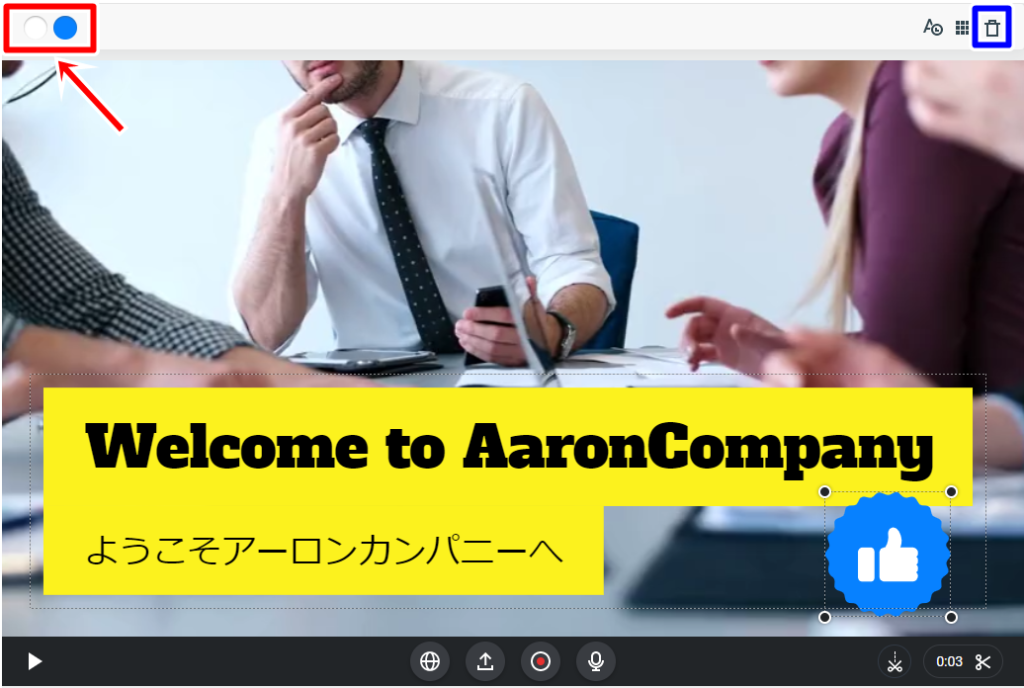
また、素材の色を編集することができます。

赤枠のところで色の編集、右上の青枠の![]() から素材を削除することができます。
から素材を削除することができます。
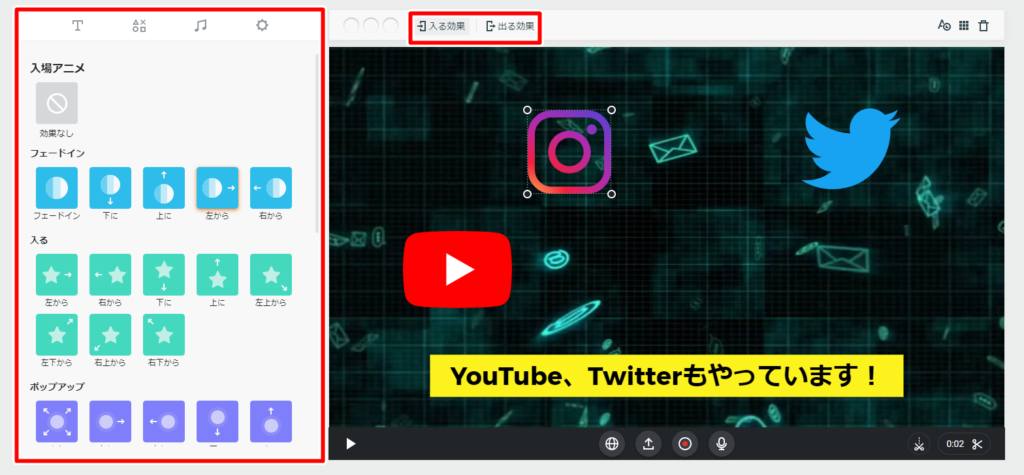
そして、素材にアニメーションをかけることも可能です。
アニメーションを選択して、上部の「入る効果」「出る効果」の両方を設定できます。

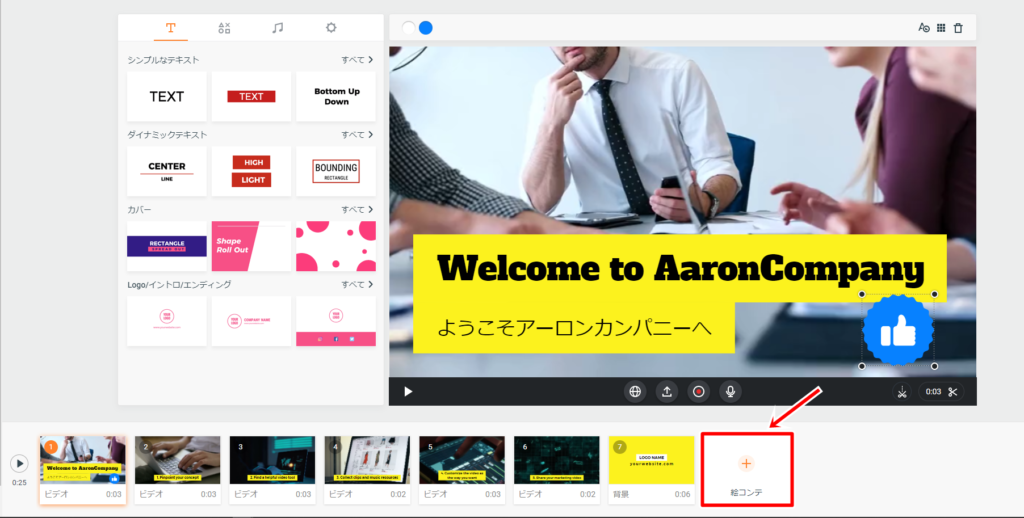
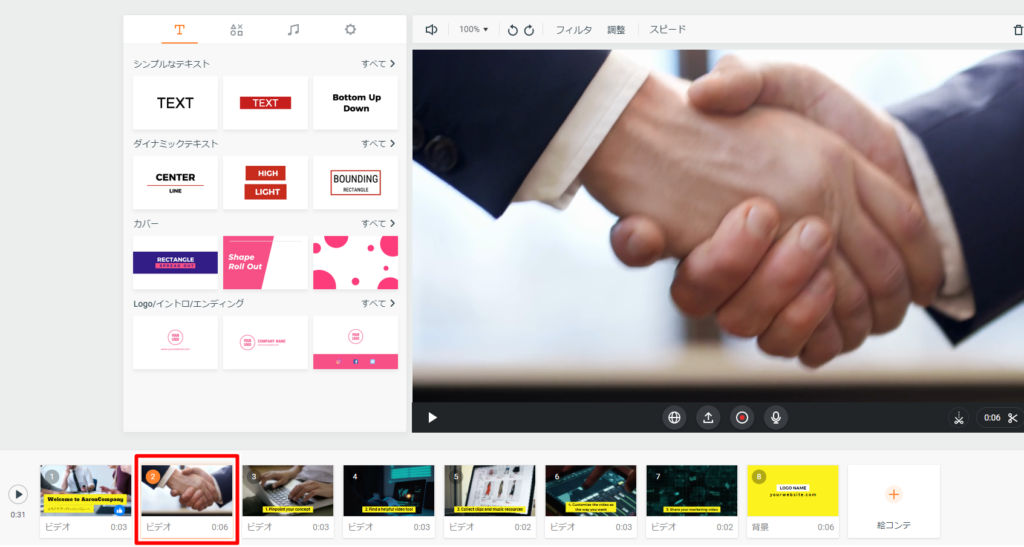
3.動画素材の使用
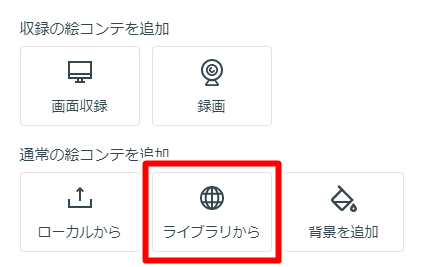
動画(写真)素材を使用する場合はタイムラインの「絵コンテ」から追加することができます。

「ライブラリから」をクリックすると、FlexClipの大量の動画(写真)素材から使用することが可能です。

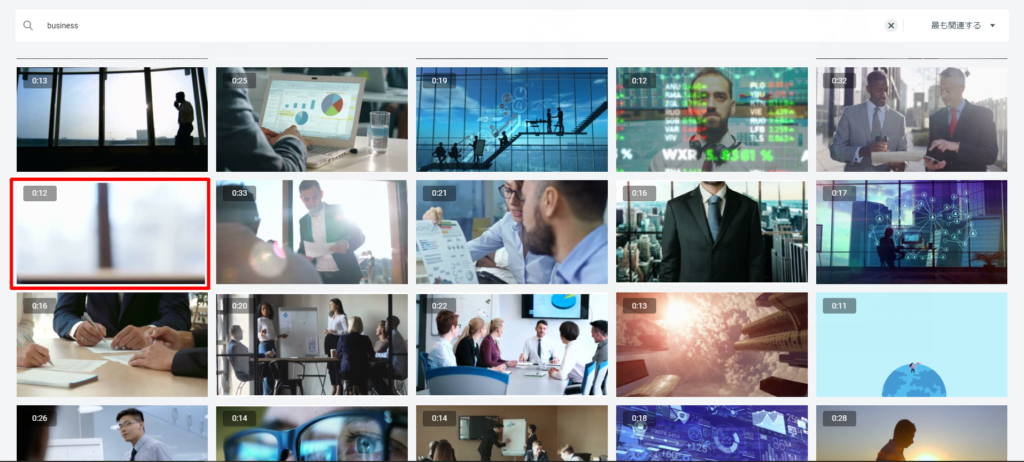
動画(写真)素材を追加する手順として、まず、使いたい素材を選びます。

選択するときはワンクリックでOKです。
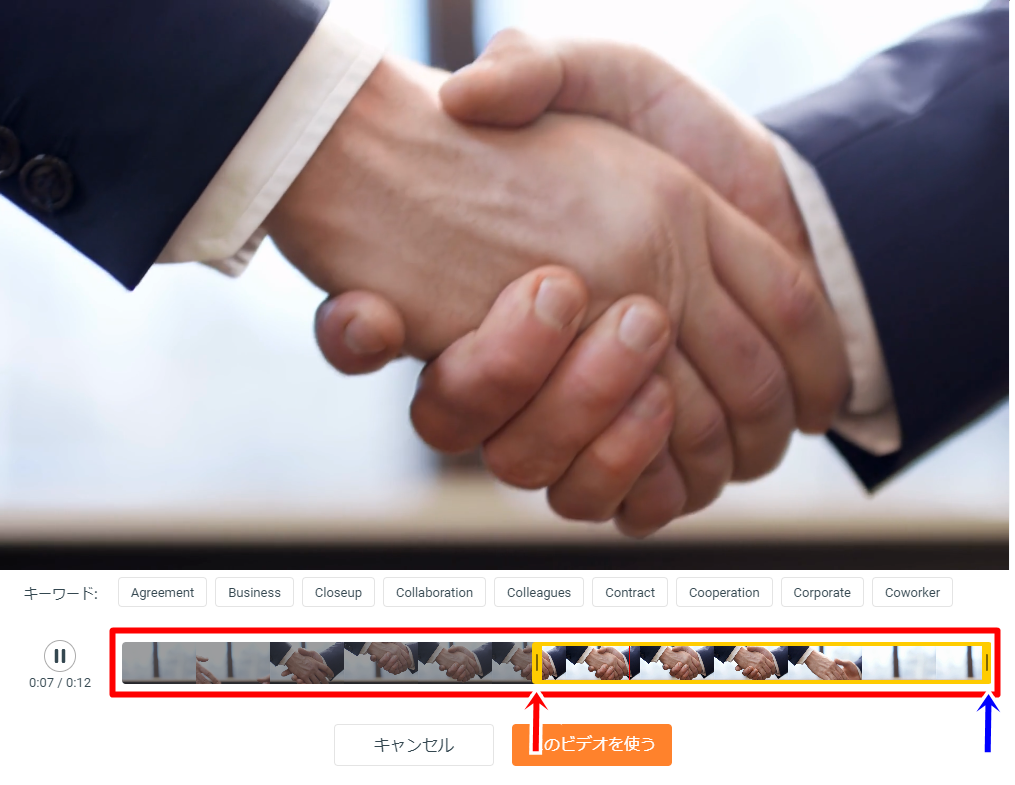
選択したら、使用したい部分の動画にトリミングします。(そのまま使う場合はトリミングは不要)
黄色のバーを動かすことで動画の長さを調節できます。

赤の矢印が動画の始まり部分、青の矢印が動画の終わり部分です。(黄色のバーを見れば分かると思います)
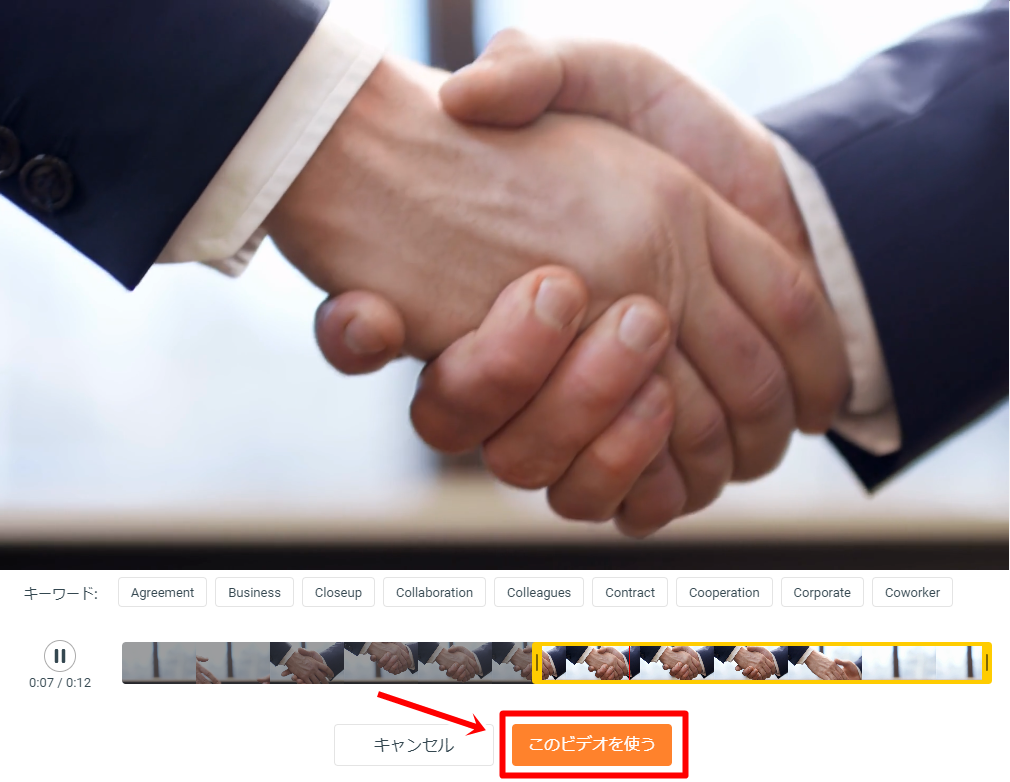
動画のトリミングができたら、「このビデオを使う」をクリックして下さい。

タイムラインに読み込まれたら完了です。

読み込んだ動画(写真)のタイムラインの位置を変えたい場合は、変えたい動画をドロップアンドドラックで移動させてください。
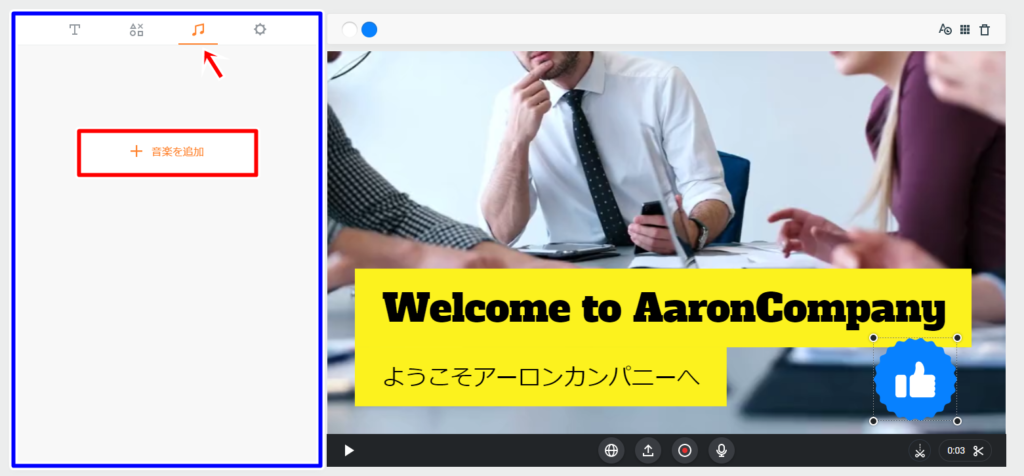
4.音楽
音楽を追加したい場合は、ツールの![]() から追加できます。
から追加できます。


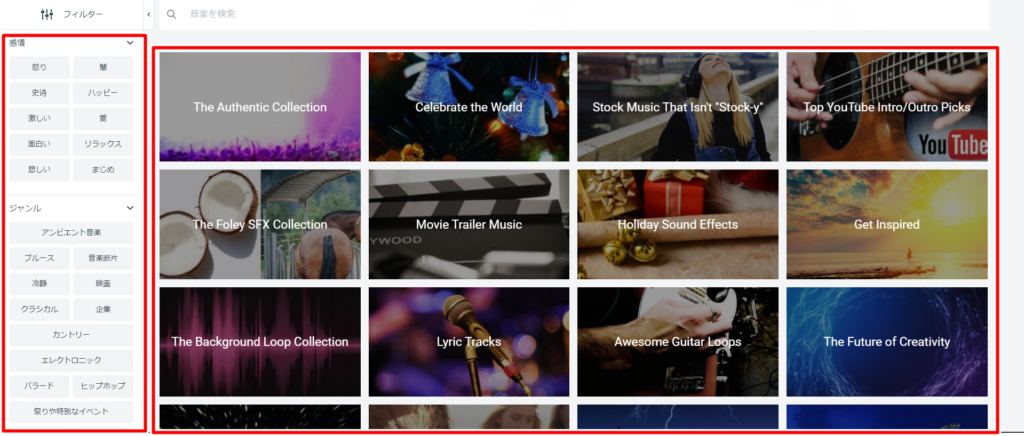
超大量の音源から選択することができます。
ジャンルからも選択することができ、知らない音楽を使用するときにとても便利です。
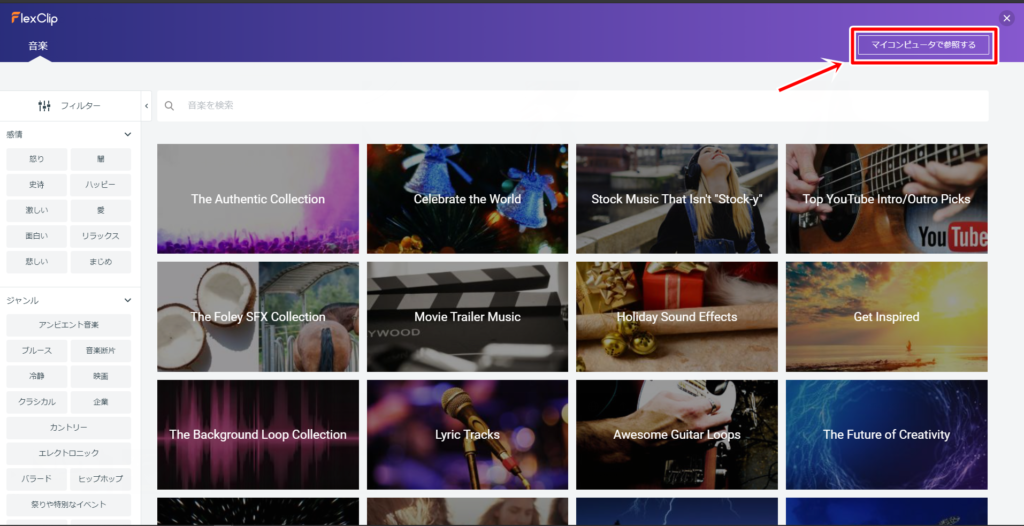
また、PCに保存されている音源も使用することが可能です。
右上の「マイコンピュータで参照する」をクリックしてください。

音楽の追加方法を説明します。
まずは、使いたい音源のタイル(ジャンル)を選択します。

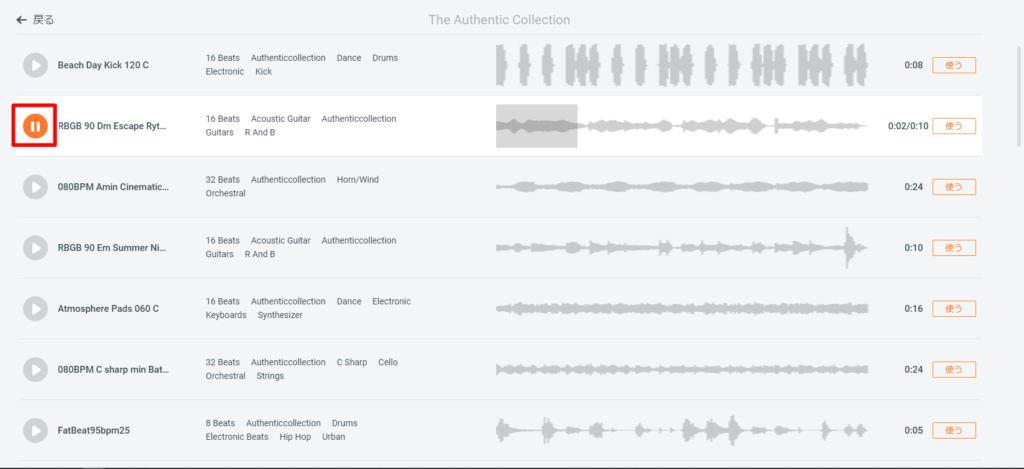
再生ボタンで聞くことができます。

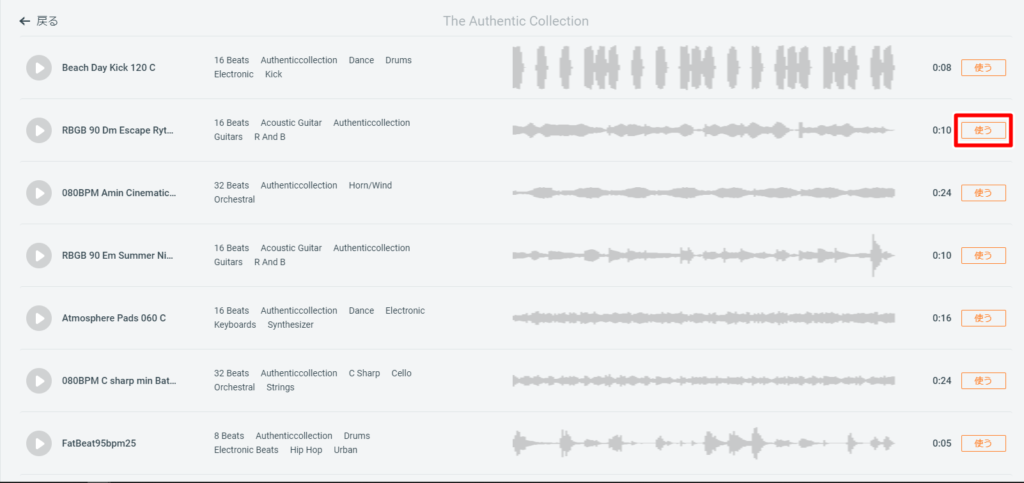
好きな音楽が決まったら、右の使うをクリックして追加します。

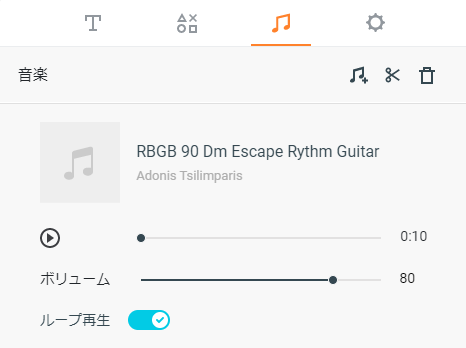
追加すると、ツールに追加したものが表示されます。

これで、音源の追加は完了です。
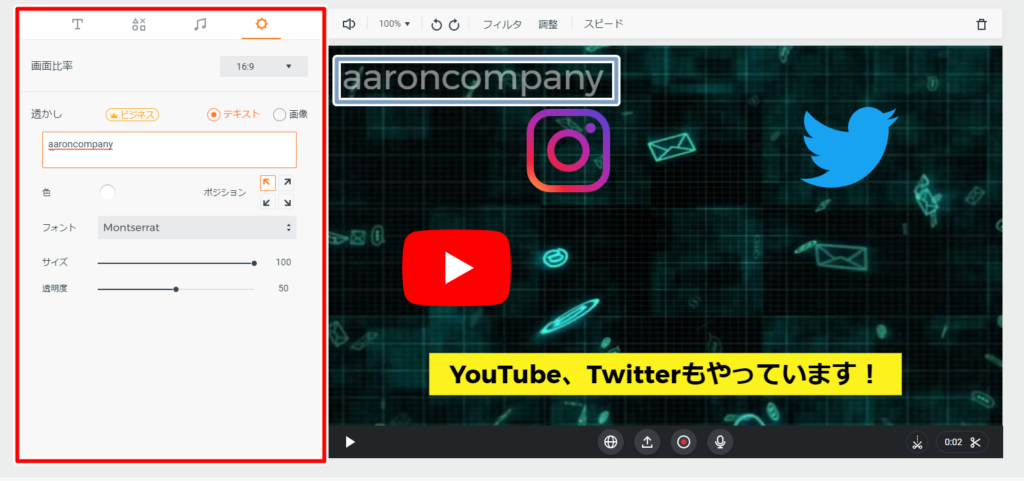
5.ウォーターマーク
作ったビデオを無断転載されにくいように、ウォーターマークをビデオに焼き付けることができます。
※ビジネスプランのみの設定になります。
ツールの![]() から設定できます。
から設定できます。

テキスト、画像をウォーターマークに設定することができます。
フォント、色、配置、サイズを事細かに調整できます。
動画を書き出そう
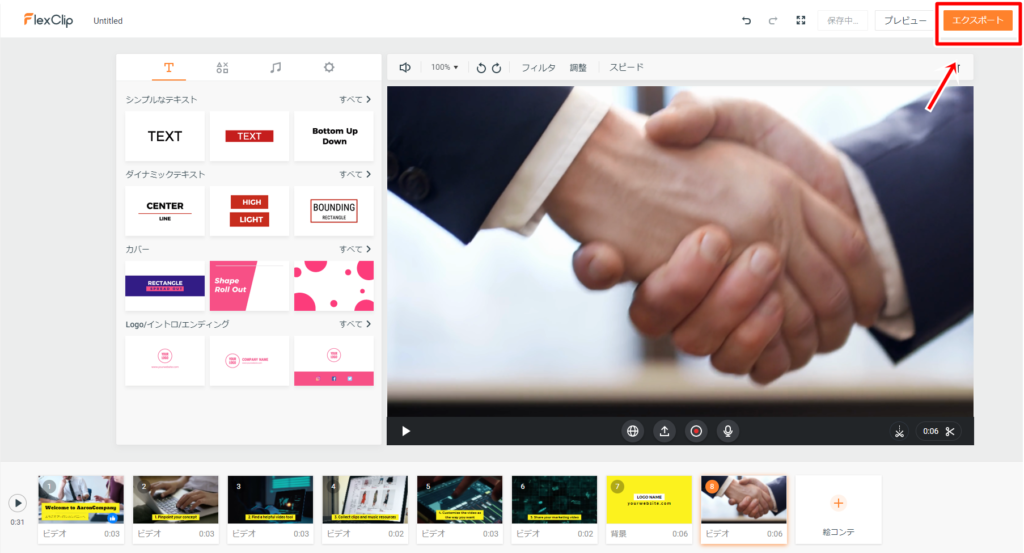
1.「エクスポート」をクリック

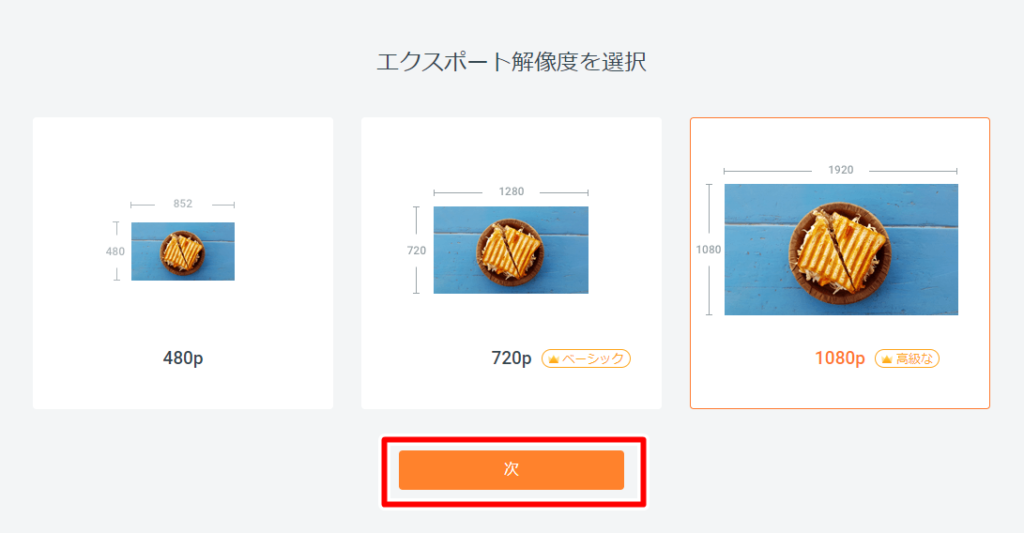
2.画質を選択して次へ

無料版をお使いの場合は480pのみ、ベーシックプランをお使いの場合は480pと720p、プラスプランとビジネスプランをお使いの方は480pと720pと1080pから選択が可能です。
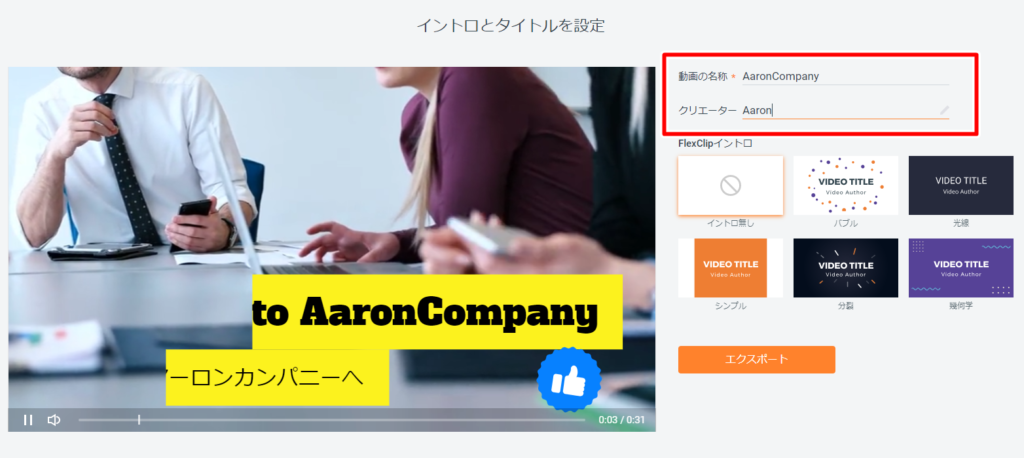
3.書き出し設定
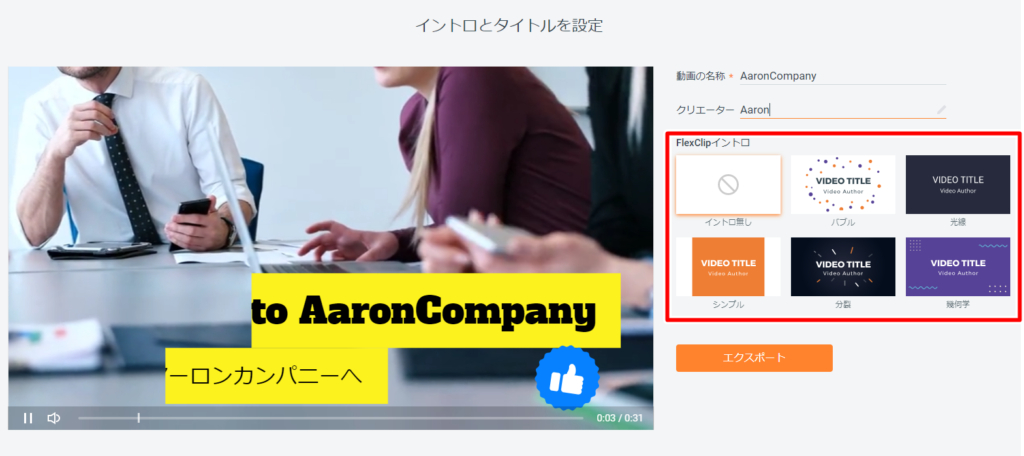
まずは動画名(必ず)と、編集者の名前(なくてもOK)を入力します。

次に、イントロの有無を設定します。
イントロは動画の前に流れる短い映像です。

全部で5種類あります。
ただ、個人的にはイントロはつけなくてもいいのでは?と思います。
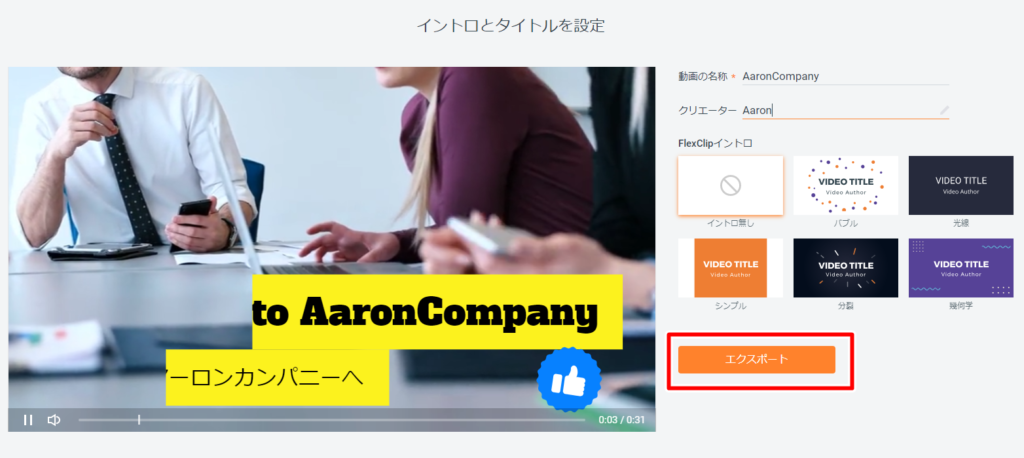
すべての設定を終えたら、「エクスポート」をクリックしてください。

書き出しは3分前後で終わります。(動画の長さに左右されます)
※書き出し画面を表示しておくとビデオの出力が早まるみたいです。
出来上がった動画がこちらです。(記事上部の動画と同じです)
まとめ
FlexClipを使ってみて、一番いいなと感じたのは何といっても直感的に編集ができるということでした。
PremiereProや、Davinci Resolve、Filmoreなどと違い、ショートムービー作成専用と言っても過言ではないので、FlexClipにしかできない楽しさがあります。
例えば、限られた時間の中でどれだけ顧客に伝えたいことを伝えれるか。
派手な編集ができない中でどれだけ顧客に伝えたいことを伝えれるか。
ここが良いところだと思います。
そして、FlexClipは他に負けを取らない超豊富な素材がそろっています。
是非一度使ってみてはいかがですか?
以上AaronCompanyでした。